Examples
- Introduction
- Reactivity
- Props
- Logic
- Events
- Bindings
- Lifecycle
- Stores
- Motion
- Transitions
- Animations
- Easing
- SVG
- Actions
- Classes
- Component composition
- Context API
- Special elements
- Module context
- Debugging
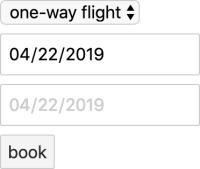
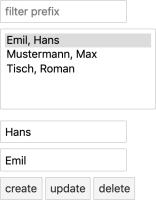
- 7GUIs
- Miscellaneous
loading editor...
loading Svelte compiler...
loading editor...
result = svelte.compile(source, {
generate:
css:
});
loading editor...